728x90
반응형
Vue Cli 설치 후 프로젝트 생성 -> default 설치
npm install -g @vue/cli
vue --version
vue create movie-app
// 설치 완료 후
cd movie-app
//dev 모드가 serve
npm run servehttp://localhost:8080/
접속 완성~
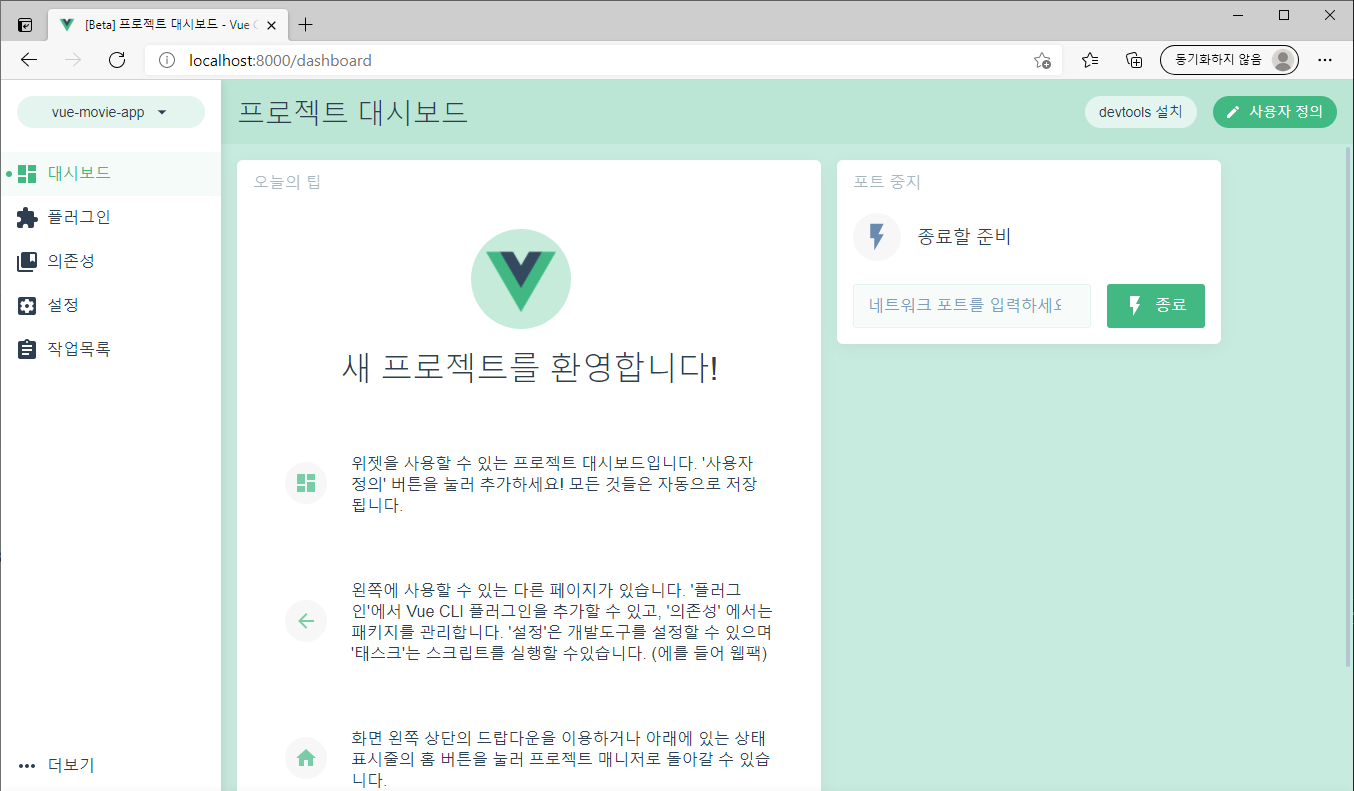
Vue GUI 사용 시 아래 명령어 입력 후 http://localhost:8080/ 에서 열림
vue ui

vuetify 및 vuex 설치

작업목록에서 serve선택 후 실행~
public>index.html에 icon 링크 변경
<link href="https://fonts.googleapis.com/css?family=Material+Icons" rel="stylesheet">
링크 변경하고 아래와 같이 v-icon 사용하면 Google Icon 쓸 수 있음
<template>
<div>
<v-text-field
v-model="title"
outlined>
<template v-slot:prepend-inner>
<v-icon>
search
</v-icon>
</template>
</v-text-field>
</div>
</template>
추가로 manifest.json 에러발생 시 Generate 해주는 싸이트가 있으니 가서 만들어서
Public 폴더에 Index.html 옆에 하나 만들어서 놔주면 됨
728x90
반응형
'Vue.js' 카테고리의 다른 글
| Vue 에서 바로 firestore 연결하기 (1) | 2021.05.28 |
|---|---|
| Typescript Serverless Project (0) | 2021.05.08 |
| Async & Network Throttling (0) | 2021.05.05 |

